
A web server is a computer program or software that runs on an operating system and serves documents over the Internet. It's an essential part of a home or business network and can be installed in most Linux distributions. It can also run as a server program or work with other server software such as databases or mail.
Apache is an open-source web server available for Linux as well as Windows. Apache is open-source and free. It has many features that make it simple to use.
Apache is installed on Debian in a simple and fast way. It can then be used as a server for proxying, web pages and other applications. The installation process involves a single command and will set up the server for you.
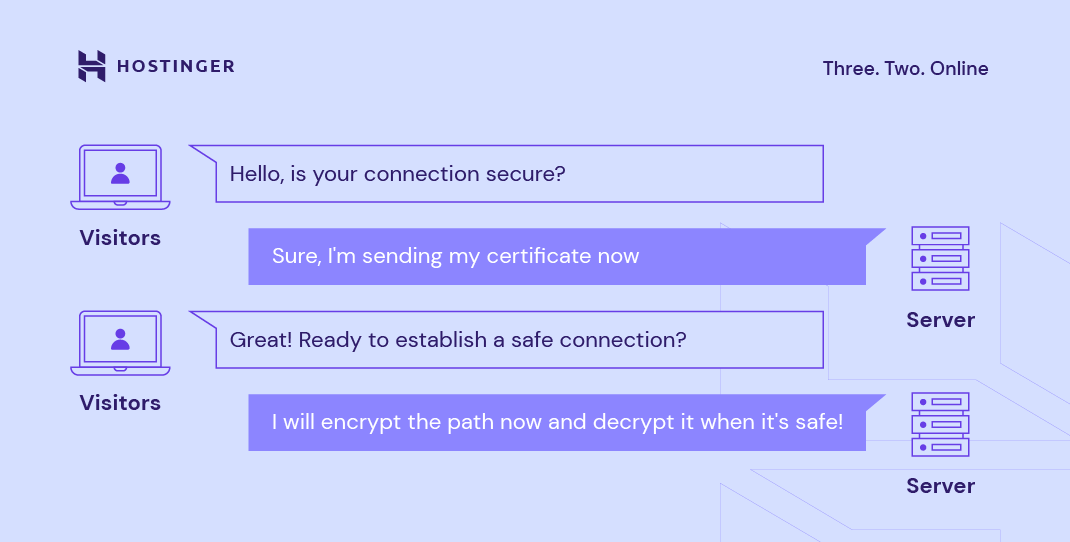
The first step is to install the libapache2-mod-gnutls module, which allows SSL support. This is a popular SSL extension that allows certificate verification. It is useful in environments where users are concerned about protecting sensitive information.

After installing the libapache2-mod-gnutls package, you can add a gnutls configuration file to your Apache server and enable the module. This can be done using the a2enmod command.
Once you have added a gnutls configuration file, you can test that the libapache2-mod-gnutls extension is working correctly by running a web browser with a gnutls connection to the server. You can test that the extension works if you are using an HTTPS browser, like Firefox or Chrome.
It's also a great idea to double-check that your firewall is set up properly and that only the right ports are blocked. You can do this by looking at the logs of the web server. If there are any errors, it can be a good idea to start the web server as a non-root user to see if the error is specific to that user.
Once the web server has been installed, you can use it to access various services in your Debian Linux installation, including email, file-sharing, and FTP. It is also useful for managing the content of your website and allowing visitors to post comments or feedback about the site.
You can configure Apache's web server using the command line to limit the number requests per second, or to allow multiple virtual hosts. The config files can be used to specify the pages that should be served and their location on your computer.

In addition, you can change the name of your web server and configure how it communicates with other programs on your system. You can create a directory that stores all the files available to users of your web server.
You can restart or stop Apache using the command-line. This can be an easy and quick way to stop the server from crash due to systemd failure. The grep commands can help you locate any zombie services that are still running.
FAQ
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. Portfolios must showcase your skills and experiences.
Portfolios are usually made up of examples of past projects. These can be anything that shows off your skill set. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
What is responsive web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
A responsive site will adapt to the device used to view it. Your laptop will view the website exactly as a normal desktop site. The page will look completely different if it's viewed on your smartphone.
This allows you to create one website that works on all devices.
What should I include in my Portfolio?
These things should make up your portfolio.
-
Examples of your previous work.
-
If you have one, links to it.
-
These are links to your blog.
-
These links will take you to social media websites.
-
These links will take you to the online portfolios of designers.
-
Any awards you have been given.
-
References.
-
Examples of your work.
-
These are links showing you how to communicate effectively with clients.
-
You are willing to learn new technologies.
-
Here are some links to show you are flexible.
-
These links show your personality.
-
Videos showing your skills.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How to become a web developer?
A website isn't just a collection HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites enable visitors to find exactly what they want and then move on.
This requires you to acquire technical skills as well design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
While it may take several months to complete your degree program completely, once you have it, you are ready to go into the workforce.
And don't forget to practice! It will be easier to create great websites the more you learn how to design.