
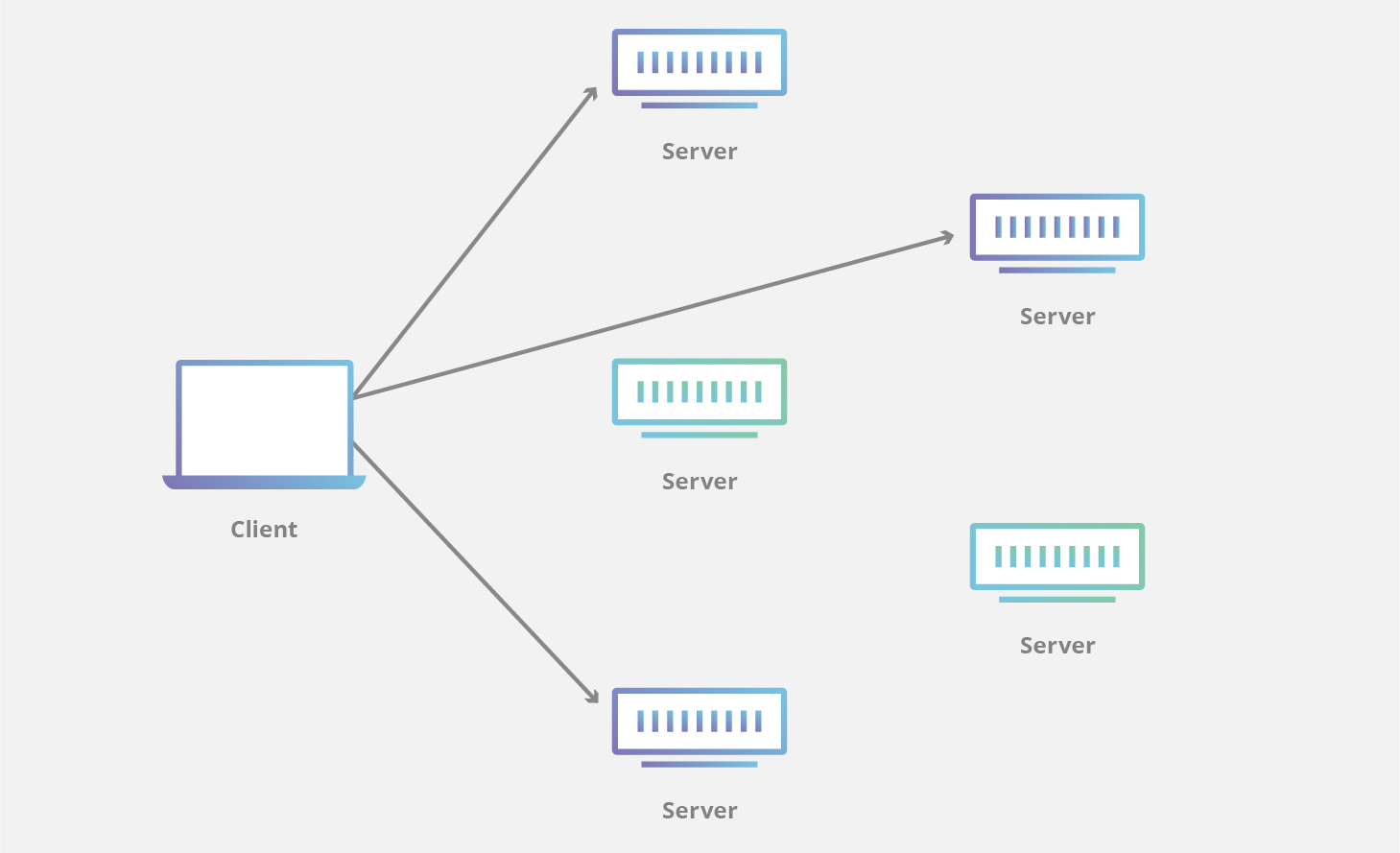
A web server is an computer that hosts files (such HTML documents, images and CSS stylesheets), for a particular website. HTTP technology then allows the server's files to be delivered per request by the browser of a website visitor.
A typical webserver is composed of both hardware and software. The hardware component includes both a server and storage devices, such as hard drives. Software component includes components which control the way hosted content is delivered.
There are two types of web servers: static and dynamic. Static web server sends the hosted files as is, while dynamic web server updates the hosted files whenever a client requests from the database.
Google is known to have built many of their own servers. Director of engineering Ben Jai stated that Google takes a unique approach in terms of data center architecture. Google uses batteries to power its data centers instead of giant machines that are prone to failure.

He said that the battery design allows Google to reduce energy costs. The company's Power Usage Effect (PUE), which is calculated every 30 seconds by engineers, allows them to develop predictive models that allow for cooling adjustments and energy savings.
Google's "defense in-depth" approach, which uses standard industry firewalls, access lists, and security measures, to protect its network, is another way it saves energy. These measures are meant to detect and remedy destabilizing circumstances and to reduce potential attacks.
Its servers are further protected by proprietary software that checks for binary modification and returns them to their original, unmodified form in the event a security breach. Google relies on these automated, self healing mechanisms to keep its network safe from exploitation.
In addition, Google's computers are protected by a suite of software that constantly monitors them for suspicious activity and reports it to the company's security teams. Google's server cannot be compromised by hackers from the outside.
Google computers are also protected by special hardware which helps identify and repair any memory leaks or other problems that could cause system failures. These devices utilize magnetoresistive sensors that measure how much computer memory is exposed. They then re-load the memory as needed.

Google's internal network, which spans more than 40 datacenters worldwide, relies heavily on proprietary and custom-built tools. This includes a distributed file system known as GFS that is kept top secret, and the platform Spanner to move and replicate loads across its datacenters when there are traffic or hardware problems.
Google itself states that there are 1.8billion active users who rely upon the giant search engine for at least 27, petabytes. It's enough storage to hold all of Google's user data, including documents, photos and more.
FAQ
How do I design a website.
The first step is to understand what you want your site to do for your customers. What are they looking at when they visit your site.
What problem might they face if your site doesn't have what they are looking for?
You now need to know how to fix the problems. It is also important to ensure your site looks great. It should be easy to navigate.
Your site should be very well-designed. It shouldn't take too many seconds to load. If it takes too much time, people will not stay as long as they want. They'll move elsewhere.
When you are building an eCommerce site, it is important to consider where all your products are located. Are they all located in the same location? Are they in one location?
It is important to decide whether you will sell only one product or multiple products at once. Do you want to sell just one type of product or multiple kinds?
Once you have answered these questions, you can begin building your site.
Now it is time for you to concentrate on the technical aspect of things. How will you site function? Will it run fast enough? Are people able to get it done quickly from their computers?
Are people able to purchase something without paying extra? Is it necessary for them to register before they are able to purchase anything?
These are important questions that you must ask yourself. You'll be able to move forward once you have the answers to these important questions.
How do I create my own website?
This will depend on the type and purpose of your website. Are you looking to sell products online, start a blog, or build a portfolio?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. It is possible to make a basic website with HTML and CSS. However, many web developers recommend using a WYSIWYG editor, such as Frontpage or Dreamweaver.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They can help you build a website customized to your needs.
You can either pay a flat rate per project or an hourly rate to a freelance developer. It depends on the amount of work that they do in a given time frame.
Some companies charge between $50 and $100 per hour. For larger projects, you'll typically get a higher rate.
There are many websites that list jobs available for freelancers. It is possible to search on these websites before reaching out directly to potential developers.
What kind of websites should I make?
Your goals will determine the answer to this question. To build a business around your website, you may want to focus on selling products online. You'll need to build a robust eCommerce site to do this successfully.
Blogs, portfolios and forums are all popular websites. Each one of these websites requires different skills. For example, to set up a website, you need to understand blogging platforms such WordPress or Blogger.
You will need to decide how to customize your website's look when you select a platform. There are lots of free themes and templates available for each platform.
After you have chosen a platform, it is time to add content. Your pages can be filled with images, videos and text.
Once you're ready to publish your website online, click here. Once your website is published, visitors will be able to access it in their web browsers.
What is a UI developer?
A user interface (UI), designer is responsible for designing interfaces to software products. They are responsible to design the layout and visual elements for an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be able to identify problems and solve them.
A UI designer should be passionate about technology and software development. The field requires that the designer understands all aspects of it, from designing ideas to writing code.
They should be able to create designs using various tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They should be organized and detail-oriented. They should be able create prototypes quickly and efficiently.
They must be comfortable working with clients of all sizes. They must be able to adapt to various situations and environments.
They should be able and willing to communicate effectively with others. They should communicate clearly and concisely.
They must be well-rounded and have strong communication skills.
They must be driven, motivated, and highly motivated.
They should be passionate about what they do.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How can I start as a UI Designer
Two methods can be used to become a UI developer:
-
You can get a degree from school in UI Design.
-
You can go freelance.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes business, psychology and computer science.
Classes can be taken at either state or community universities. Some schools offer tuition-free programs while others charge tuition.
You will need to find work after graduation. If you are going to be working for yourself, you will need to build your client list. Networking with other professionals is important so that they know you are there.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain work experience before hiring full-time workers.
Your portfolio will help to get you more work. You should have work samples and information about the projects you worked on in your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
Freelancers need to promote themselves. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
A freelancer is not required to sign a long-term contract. However, if you plan to move forward, it is best to negotiate an upfront payment.
Many designers prefer to work directly and not through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers typically have extensive knowledge of the industry they're working in. They also have access to specialized training and resources that allow them to produce high-quality work.
Agency workers also receive higher hourly rates.
However, the disadvantage of working with an agency is not having direct contact with your employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
It is also important to have great verbal and written communication skills.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They also ensure that the site meets users' needs.
This requires understanding what information visitors want and how the website should function.
UI designers use various tools to create wireframes. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is a tool used by graphic artists to edit images.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
Afterward, the photographer saves the image in a file format compatible with the website.
When building a website, it is essential to consider all aspects of the design process.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - Coding refers to the process of writing computer code.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing means uploading files onto a server and making the site accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending on which type of project you accept you might be asked to do specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
No matter what type of project you are working on, it is important to have good interpersonal skills.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
In addition, you must be able to communicate effectively both verbally and in writing.
A portfolio is an important component of any freelancers' arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
This can be done online by creating a portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
Search these websites to view the details of each site.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It is also a good idea to include links in your resume to your portfolio.