
SSL works. It is a common security protocol that can be used to send private documents over Internet. It uses both asymmetric and symmetric cryptography and is digitally signed off by a trusted certificate authority. When you use SSL to protect your data, you can rest assured that it will not be intercepted by online hackers.
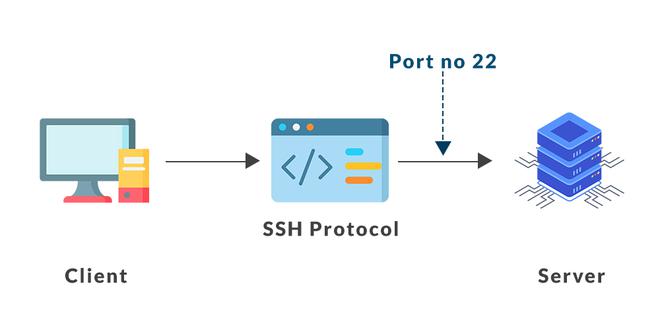
Secure Sockets Layer or SSL is a protocol for sending private documents via Internet.
SSL is a protocol that encrypts data in transit between a web browser and a server, protecting it from prying eyes. It works in conjunction with TCP. It provides reliable, end–to-end security for confidential files. SSL uses two layers of encryption. Version 1.0 was released in 1999, followed by versions 1.1.2 in 2006 and 1.3 in 2018.

It uses both symmetric and asymmetric cryptography
SSL uses two types of encryption: symmetric and asymmetric. Symmetric encryption uses mathematical functions to secure data during transmission. The private key is stored in an HSM, or air-gapped, computer. Asymmetric encryption uses the public key, which can be distributed to other parties.
It is digitally signed by a trusted certificate authority (CA)
Trusted certificate authorities (CAs) are responsible for verifying the authenticity of SSL certificates. Only public CAs are allowed to issue digital certificates. To prevent fake certificates, they must undergo strict vetting. These certificates provide proof of authenticity for documents, emails, websites, and other electronic communications. They also help organizations build trust with the public and reassure clients that the information they provide is secure.
It protects data from online hackers
SSL, an encryption protocol, creates a secure relationship between a website’s users and its site. This protocol protects personal and sensitive information, such as credit card numbers, from hackers online. A hacker could intercept your data and make use of it for their own ends without an SSL certificate. It is possible to avoid this problem by choosing SSL-enabled websites.
It is used by many websites
SSL is a security feature that many websites use to prevent unauthorized access. It encrypts data sent between your website and the client. SSL certificates must be installed on your website in order to use it. SSL certificates are issued by Certificate Authorities (CAs). They are equipped with special software that verifies and processes SSL certificates. There are two types SSL Certificates: wildcard certificates (domain certificates) and ones that can be used for private purposes. A domain certificate displays the padlock icon, while multidomain certificates display the business name as well as country.

It is a good idea for websites that deal with sensitive information.
SSL is an essential security feature for websites that store sensitive information. It protects user accounts and financial data. It is also used to protect patient records by health care institutions. SSL is also used to protect financial and private information by insurance specialists.
FAQ
What is the cost of building a website?
The answer depends on what you are trying to achieve with your website. Google Sites might be free if your website is limited to information about you or your company.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
The best option is to use a Content Management System, such as WordPress. These programs can be used to build a website quickly and easily without having to know any programming. These sites are hosted by third-party companies so you don't have to worry about being hacked.
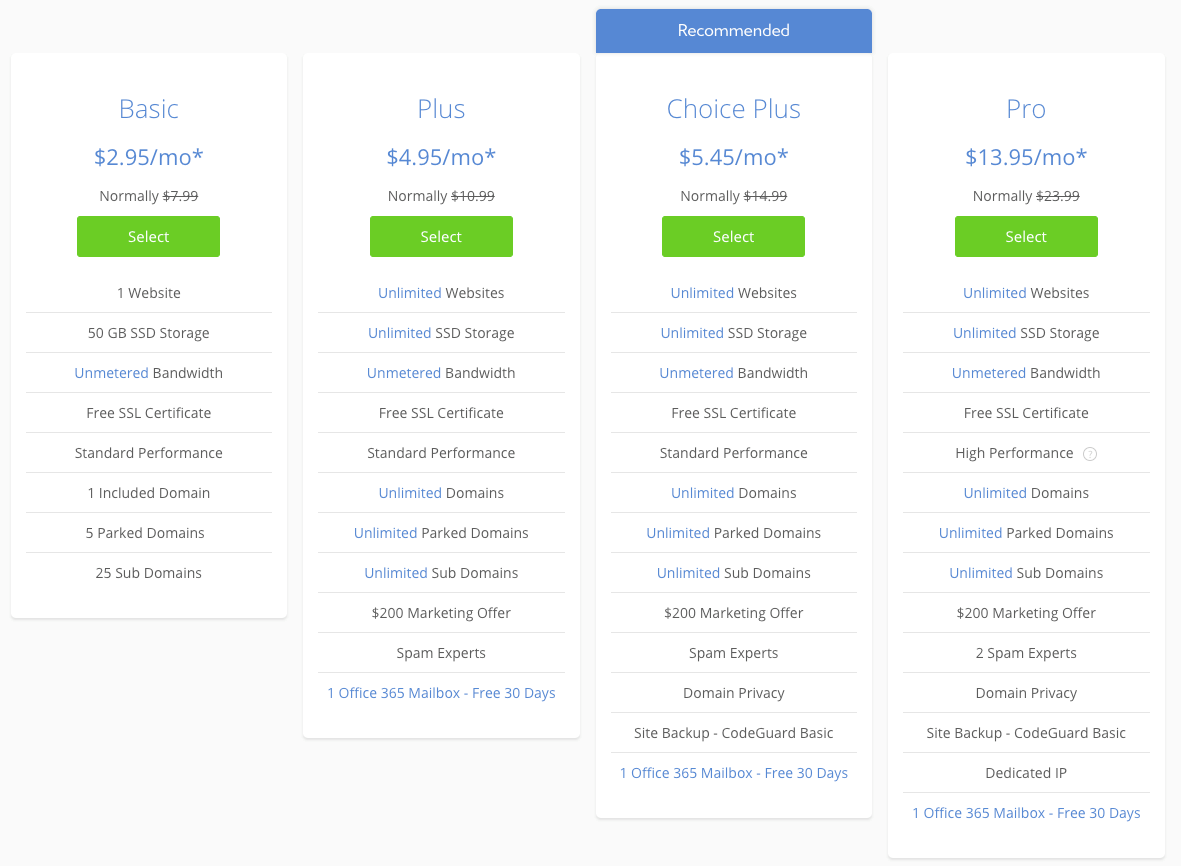
Squarespace offers a great way to build your website. You can choose from a range of plans, ranging in price from $5 to $100 per monthly depending on what you need.
How do I choose a domain name?
Choosing a good domain name is essential. Without a great domain name, people will not know where to find you when they search for your product.
Your domain name should be concise, memorable, unique, relevant, and easy to remember. You want it to be something people will type into their browser.
Here are some tips to help you choose the right domain name.
* Use keywords that relate to your niche.
* Do not use hyphens (-), numbers or symbols.
* Don't use.net or.org domains.
* Do not use words you already know.
* Avoid using generic terms like "domain"/website.
* Check that it is available.
What technical skills do I need to design and construct my site?
No. It doesn't matter what HTML or CSS you know. You can find tutorials online for HTML and CSS.
Should I hire a web designer or do it myself?
If you're looking to save some money, don’t pay for web designing services. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
It is possible to create websites without hiring expensive professionals.
If you're willing and able to invest the time and effort to create a stunning website, you can use free tools such as Dreamweaver or Photoshop to learn how to do it yourself.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
How to create a static website
There are two options available to you when building your first static website.
-
Content Management System, also known as WordPress. WordPress): You can download this software and install it on your computer. It can be used to create a website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. If you are familiar with HTML, it's easy to do.
It is worth hiring an expert if you want to build large websites.
Start with option 2.
What is a UI Designer?
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They design the application's layout and visual elements. The UI designer may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer must have a passion about technology and software design. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should be capable of creating designs using a variety tools and techniques. They must be able think creatively and find innovative solutions to problems.
They should be organized and detail-oriented. They should be able develop prototypes quickly, efficiently and accurately.
They should feel comfortable working with clients large and small. They should be able to adapt to changing situations and environments.
They should be able and willing to communicate effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be highly motivated and driven.
They should be passionate and dedicated to their craft.
What is a website static?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This site was originally designed for intranets. However, it has been adopted by small businesses and individuals who need simple websites with no custom programming.
Because they are easier to maintain, static sites have been growing in popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They load also faster than their dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
A static website is more secure than its dynamic counterparts. A static website is impossible to hack. Hackers only have access to the data that resides inside a database.
There are two main options for creating a static website.
-
Using a Content Management System (CMS)
-
Create a static HTML website
Which one is best for you depends on your needs. I recommend a CMS if you're just starting to create websites.
Why? Because it gives you complete control of your website. With a CMS, you don't need to hire someone to help you set up your site. All you need to do is upload files to the web server.
It is possible to still learn how code can be used to create static websites. You'll have to invest time learning how programming works.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How do I get started as a UI Designer?
Two methods can be used to become a UI developer:
-
You can get a degree from school in UI Design.
-
It is possible to start a freelance career.
To go to school, you will need to enroll in college or university for four years. This covers art, business, psychology, and computer science.
There are also state universities and community colleges that offer classes. Some schools offer programs for free, while others require tuition fees.
You will need to find work after graduation. If you decide to work for yourself, it is important that you build your client base. It is essential to establish a professional network so other professionals know you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns to gain experience before hiring full-time employees.
It will be easier to land more jobs once you have a portfolio of your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a smart idea for you to send your portfolio by email to potential employers.
Being a freelancer means you need to market yourself. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters look for qualified candidates to fill specific positions.
These recruiters often provide a briefing detailing the job requirements to the candidate.
As a freelancer, you are not required to sign any long-term contracts. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer to work directly with clients rather than through agencies. Although this may sound great, many lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They also have access special training and resources that help them produce high-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
The downside to working with an agency is that you won't have direct contact with the employer.
Being a successful UI designer requires you to be self-motivated, creative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible to ensure the site meets user needs.
This means understanding the needs of visitors and how the site should work.
Wireframes can also be created by UI developers using a variety o tools. Before beginning to design, they use wireframing.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is used to edit images by graphic designers.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important that you consider all aspects of web design when creating a website.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding: Coding is the process of writing code for computers.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing is the act of uploading files and making sure that the site can be accessed.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
One example is that some companies only need wire frames, while others need complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
Strong interpersonal skills are important regardless of the project type.
Referrals are what most clients use to hire freelancers. Therefore, it is important that you establish strong relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an important component of any freelancers' arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
You can take care of this by creating a professional portfolio online.
You can find similar websites to yours online to help you get started.
Search these websites to view the details of each site.
Once you have determined the best practices for you, you can begin to adopt them.
It is also a good idea to include links in your resume to your portfolio.